
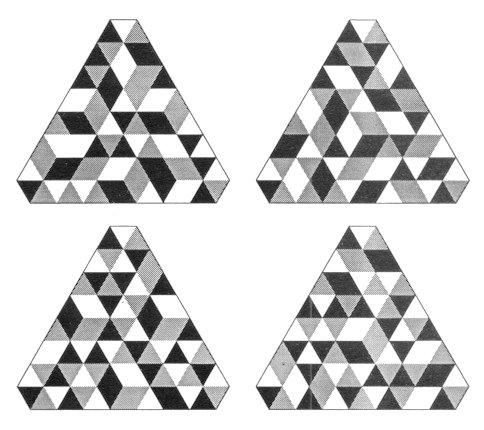
Figure 37.
Figure 36 presents seven hexagonal Lunda-designs
that have a three-colour rotational symmetry: a
60°
rotation about the centre is consistent with colour.
A clockwise rotation by 60°
moves all the white to coincide
with all the grey, moves grey to black, and black to white.
In other words, the three colours occupy equivalent parts of the
design. In the case of the four hexagonal Lunda-designs in
Figure 37, a clockwise rotation by 120°
moves white to grey, grey to black, and black to white.